Design eines schönen Layouts
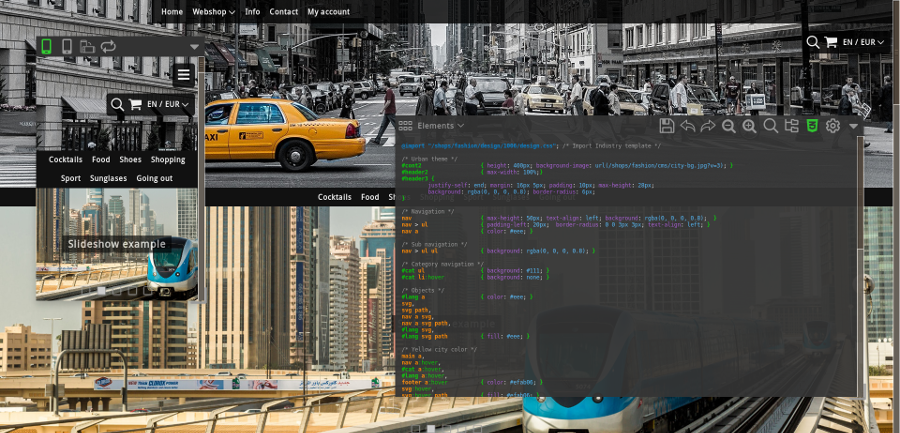
![]() Ein professionelles Layout ist wichtig, um vertrauenswürdig zu erscheinen, damit Sie das Vertrauen Ihrer Kunden gewinnen. EasyWebshop macht es Ihnen leicht, ein Layout selbst auszuwählen und zu personalisieren. Sie brauchen keinen teuren Web-Designer.
Ein professionelles Layout ist wichtig, um vertrauenswürdig zu erscheinen, damit Sie das Vertrauen Ihrer Kunden gewinnen. EasyWebshop macht es Ihnen leicht, ein Layout selbst auszuwählen und zu personalisieren. Sie brauchen keinen teuren Web-Designer.
Die Änderung des Layouts hat keinen Einfluss auf den Betrieb des Webshops. Jede Änderung kann später wieder rückgängig gemacht oder geändert werden. Nehmen Sie sich also die Zeit, mit Farben, Bildern und Schriftarten zu experimentieren, um das gewünschte Ergebnis zu erzielen.
Fügen Sie etwa 10 Produkte hinzu, bevor Sie mit dem Layout und der Konfiguration experimentieren.
Wenn Sie nicht mit dem Layout in Ihrem Live-Webshop experimentieren möchten, können Sie mit Multishop einen neuen kostenlosen Webshop zum Experimentieren erstellen.
Layout-Verwaltung
Navigieren Sie zu Einstellungen > Layout Im Folgenden erklären wir, wie die einzelnen Registerkarten funktionieren.

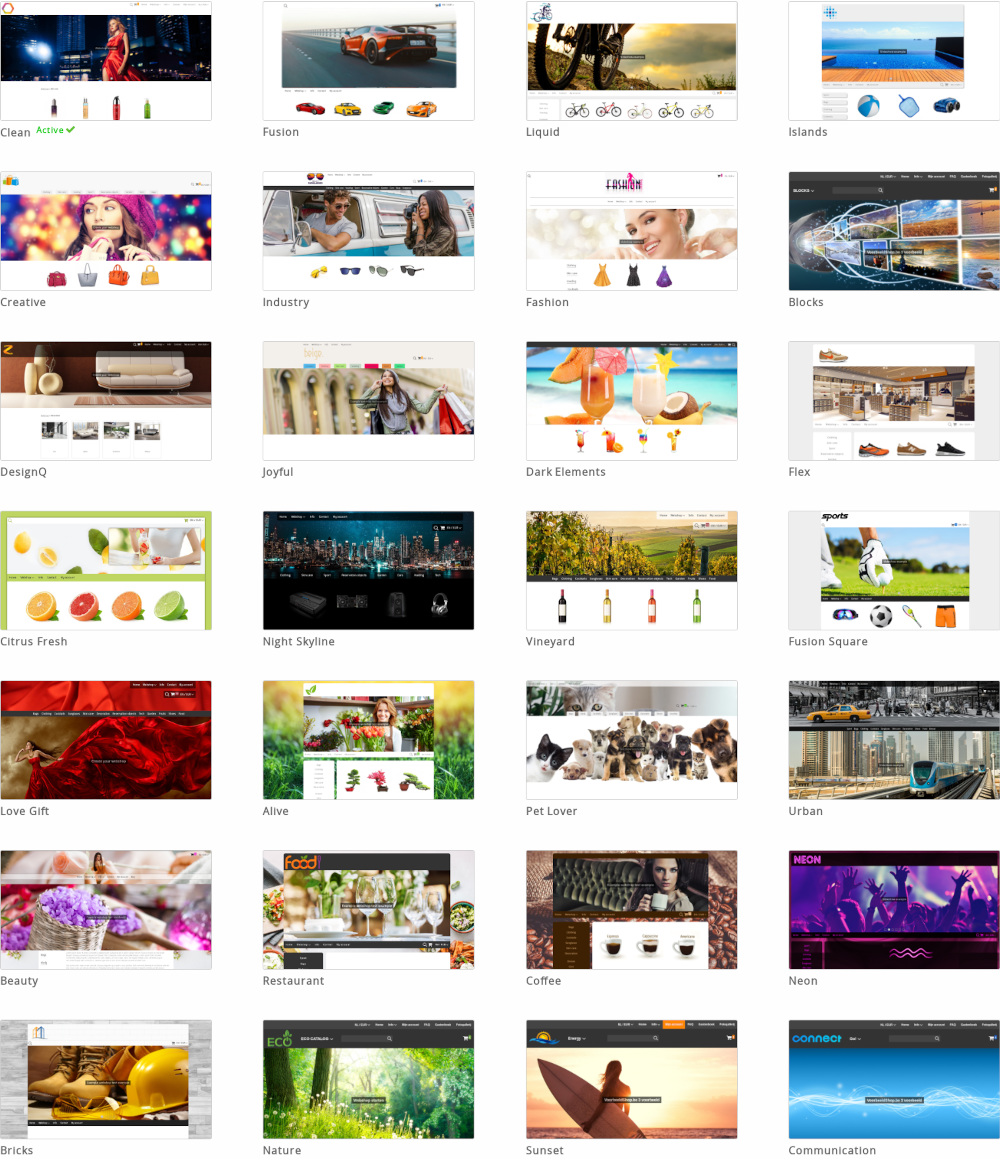
Vorlagen, Themes und Designs

Templates sind grundlegende Designs, die an erster Stelle stehen und keine Farben enthalten. Sie eignen sich für Unternehmenswebsites, bei denen der Schwerpunkt auf den Produkten liegt.
Themes basieren auf einer Vorlage und werden mit Farbkombinationen und Hintergründen weiter verfeinert. Sie eignen sich für Websites, bei denen das Design attraktiv sein muss.
Designs sind Vorlagen oder Themen, die von Ihnen, dem Benutzer, mithilfe des Designers personalisiert werden. Diese Methode eignet sich für Benutzer, die die Details ihrer Website persönlich gestalten möchten.
Alle Vorlagen und Themen sind mobilfreundlich und für schnelle Ladezeiten und eine optimale Indizierung in Suchmaschinen optimiert.
Wählen Sie eine der Vorlagen oder ein Thema aus und klicken Sie auf Beispiel, um ein Beispiel zu sehen. Dieses Beispiel ist für Ihre Besucher nicht sichtbar.
Klicken Sie auf Veröffentlichen, um die Vorlage oder das Thema für Ihre Website festzulegen. Sie ist nun für Ihre Besucher sichtbar.
Logo

Auf der Registerkarte Logo können Sie ein (Firmen-)Logo hochladen, indem Sie es auswählen und auf Speichern klicken.
Wenn Sie noch kein Logo haben, können Sie es von einem Logo-Designer entwerfen lassen. Bei EasyWebshop entwerfen wir keine Logos. Eine interessante Website, um ein Logo entwerfen zu lassen, ist 99designs.
Anpassen der Logogröße nach dem Hochladen
- Skala
- Dies ist die Standardeinstellung: Das Logo wird proportional auf maximal 300x100 Pixel verkleinert.
- Zuschnitt
- Damit wird der Teil des Logos abgeschnitten, der zu groß ist.
- Keine Änderungen
- Nach dem Hochladen werden keine Änderungen an dem Logo vorgenommen. Wählen Sie diese Option, wenn Sie das Logo selbst in der richtigen Größe haben.
- ico
- Ein Standard-Favicon hat die Abmessungen 16x16, 32x32 oder 64x64 Pixel und enthält 16 Farben. Die Dateigröße beträgt maximal 150Kb.
- png
- Die empfohlenen Abmessungen für ein .png Favicon sind 196x196 Pixel.
- svg
- Für höhere Auflösungen können SVG-Favicons verwendet werden. Bitte beachten Sie, dass nicht alle Geräte SVG-Favicons unterstützen.
- Die W3Schools Website bietet einen Farbwähler für eine einfache Farbauswahl
- Erfahren Sie mehr über HTML/CSS Farbkodierung
- Farbdesigner - Farbpaletten einfach erstellen
- Farbkombinationen - Farbkombinationen erstellen
- Einfach halten
- Ihre Kunden kaufen ein Produkt nicht aufgrund des Layouts der Website. Ein einfaches, funktionales Layout wird besser funktionieren als ein überladenes Layout mit vielen unnötigen Ablenkungen.
- Bleiben Sie konsistent
- Wählen Sie eine Farbpalette und verwenden Sie immer die gleichen Farben. Verwenden Sie die gleiche Schriftart, es sei denn, Sie wissen, was Sie tun.
- Holen Sie sich Inspiration
- Es ist nicht verkehrt, sich anzuschauen, wie andere es machen. Sie können sich in unseren Beispielen inspirieren lassen.
- Fotos erwecken eine Website zum Leben
- Ein wiedererkennbares Logo, klare Produktfotos und ein passender Hintergrund lassen Ihre Website erst richtig lebendig werden.
- Holen Sie sich Rat von Freunden, Familie und Kollegen
- Fragen Sie verschiedene Leute, was sie von Ihrem Layout halten. Ein schönes Layout ist subjektiv. Sie werden sehen, dass es viele gegensätzliche Meinungen gibt.
- Sorgen Sie für einen angemessenen Kontrast, vermeiden Sie Stilfehler
Einige häufige Fehler:- Text mit geringem Kontrast
- Text, der störend zu lesen ist
- Große Textblöcke in Kursivschrift sind schwer zu lesen
- Großbuchstaben online zu verwenden, wirkt wie ein Schrei
- Vermeiden Sie sich wiederholende Interpunktion!!!
- Meine Texte sind weg!
- Die Textfarbe ist auf den gleichen Wert wie die Hintergrundfarbe eingestellt.
- Das Favicon wird nicht angezeigt
- Benutzen Sie einen aktuellen Browser. In einigen alten Versionen des Internet Explorer wird kein Favicon angezeigt.
Verbinden Sie auch einen Domainnamen mit Ihrem Shop. Einige Browser zeigen das Favicon von EasyWebshop an, wenn kein Domainname verbunden ist.
Wir empfehlen, Logos nicht zu groß zu machen. Das macht es für Besucher mit Smartphones schwierig. Wenn das Logo zu breit ist, wird eine horizontale Bildlaufleiste angezeigt. Wenn das Logo zu hoch ist, muss mehr vertikal gescrollt werden.
Die Standardeinstellung von 300x100 Pixel ist in den meisten Situationen in Ordnung. Bei einigen Themen ist es besser, das Logo größer oder kleiner zu machen.
Die maximale Größe des Logos beträgt 25MB. Die möglichen Dateiformate sind .gif, .jpg, .png und .svg. Für transparente Logos verwenden Sie das PNG- oder SVG-Format. GIF-Animationen sind möglich, aber wir raten davon ab, sie als Logo zu verwenden.
Browser-Symbol
Das Browsersymbol oder Favicon ist ein Symbol, das mit Ihrer Website verbunden ist. Sie können es von Ihrem Logo-Designer entwerfen lassen.
![]()
Für maximale Kompatibilität mit allen Gerätetypen wird empfohlen, eine .ico-, .png- und .svg-Version hochzuladen.
Es ist möglich, dass sich das Browsersymbol nicht sofort ändert, nachdem es in der Layoutverwaltung aktualisiert wurde. Das liegt an den Browser-Caches. Dieses Problem behebt sich nach einer Weile, wenn der Cache geleert wird. Sie können den Browser-Cache auch manuell leeren oder die Website mit einem Gerät besuchen, das Sie vorher nicht verwendet haben.
Farben
Die Farben-Schnittstelle extrahiert alle Farben aus dem gewählten Thema und bietet eine einfache Möglichkeit, sie zu ändern. Die Schaltfläche CSS bearbeiten ist eine Expertenfunktion, die weitere Optionen zur Feinabstimmung des Layouts durch Änderung des CSS-Codes bietet.
Einige nützliche Links:
Nachdem Sie die Änderungen vorgenommen haben, klicken Sie unten auf die Schaltfläche Speichern.
Bilder
Wenn Bilder in dem Thema vorhanden sind, werden sie hier aufgelistet. Klicken Sie auf das Symbol Bild bearbeiten, um das Bild zu aktualisieren. Mit dem Designer (siehe nächste Seite) können Sie weitere Bilder hinzufügen.
Nachdem Sie Änderungen vorgenommen haben, klicken Sie unten auf die Schaltfläche Speichern.
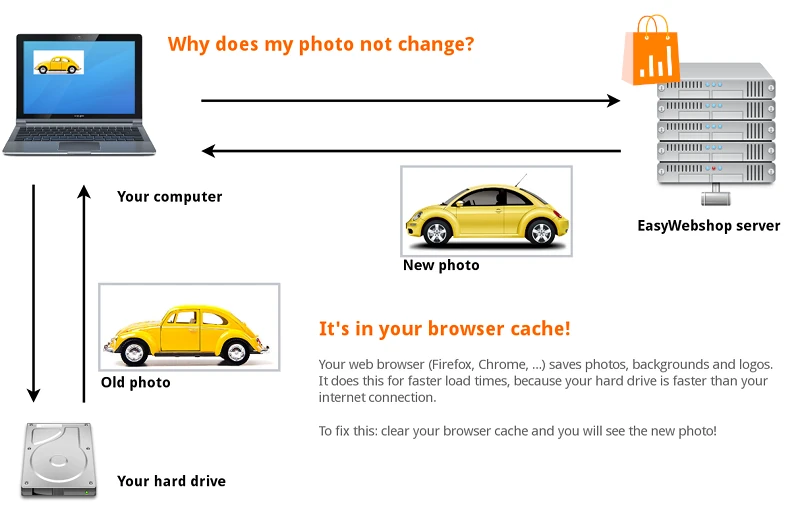
Wenn sich das Bild auf der Website nicht ändert, liegt das in der Regel daran, dass sich die alten Fotos noch im Cache des Webbrowsers befinden. Ein Webbrowser (Firefox, Google Chrome, ...) speichert Webseiten und Bilder auf Ihrer Festplatte. Auf diese Weise wird die Seite bei Ihrem nächsten Besuch schneller geladen. Wenn Sie die Seite besuchen, sehen Sie die alte Version des Fotos auf Ihrer Festplatte und nicht die Live-Version auf der Website.
So lösen Sie dieses Problem: Navigieren Sie zur Shop-Seite und klicken Sie auf Seite aktualisieren oder Seite neu laden.
Sie können auch die Tastenkombinationen verwenden: F5 oder CTRL + R (Befehlstaste + R auf Mac). Die aktuellste Version der Webseite wird nun geladen.
Bei einigen Webbrowsern müssen Sie den Cache in den Einstellungen des Webbrowsers manuell leeren. Wo Sie diesen finden, hängt vom Webbrowser ab. Konsultieren Sie dazu die Hilfefunktion Ihres Webbrowsers. Das würde den Rahmen dieses Wikis sprengen.
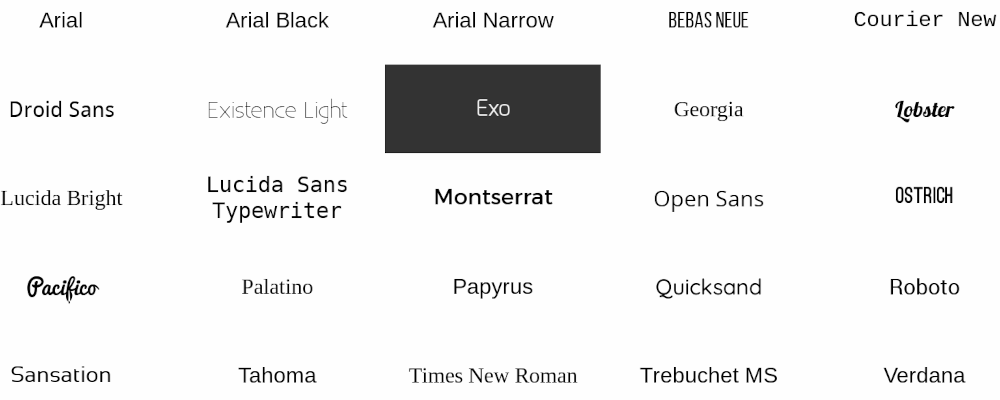
Schriftart
Über diese Schnittstelle können Sie die Hauptschriftart auf Ihrer Website ändern. Wählen Sie einfach eine Schriftart aus und klicken Sie unten auf die Schaltfläche Speichern.

Es wird empfohlen, nicht verschiedene Schriftarten auf derselben Seite zu mischen.
Gestalter
Mit dem Designer kann die gewählte Vorlage oder das Thema personalisiert werden. Der Designer bietet viele Möglichkeiten zur Personalisierung und ist daher weniger einfach zu bedienen als die Standard-Layoutverwaltung. Auf der nächsten Seite werden die Funktionen des Designers beschrieben.

Tipps, um ein schönes Layout selbst zu gestalten
Einen Webdesigner für Ihre Website engagieren
![]() Mit dem integrierten Designer können Sie Ihr Layout selbst gestalten. Es gibt eine Vielzahl von Optionen, mit denen Sie Ihren Shop von anderen Websites unterscheiden können. Dies ist die einfachste und kostengünstigste Option.
Mit dem integrierten Designer können Sie Ihr Layout selbst gestalten. Es gibt eine Vielzahl von Optionen, mit denen Sie Ihren Shop von anderen Websites unterscheiden können. Dies ist die einfachste und kostengünstigste Option.
Wenn Sie nicht das gewünschte Ergebnis erzielen, können Sie einen Webdesigner bitten, ein maßgeschneidertes Layout zu erstellen. Beachten Sie bei der Suche nach einem Webdesigner, dass es im Internet leider viele unausgebildete Webdesigner gibt. Fragen Sie nach Referenzen und überprüfen Sie diese auch, indem Sie sich mit ihnen in Verbindung setzen.
Manche Webdesigner zwingen Sie dazu, für ein Layout-Design zu einer anderen Webshop-Software zu wechseln, was nicht nötig ist. Sie tun dies in der Regel, weil sie eine Provision für den Verkauf dieser anderen Anwendung erhalten. Machen Sie den Vergleich zwischen EasyWebshop und der anderen Plattform. Wir bieten in der Regel viel mehr Funktionen für einen besseren Preis.
Browser-Tabs erleichtern das Wechseln der Aufgaben
Legen Sie in Ihrem Browser zwei Registerkarten an: eine Registerkarte mit dieser Anleitung und eine Registerkarte, auf der Sie Ihren Shop verwalten werden. Auf diese Weise können Sie leicht von einer Registerkarte zur anderen wechseln und schneller navigieren. Wenn Sie diese Dokumentation ausdrucken, gilt dies natürlich nicht. Dann können Sie sich das Papier ansehen und anschließend auf Ihren Bildschirm schauen. Ja, das war eine Beleidigung für Ihren Intellekt!
Drücken Sie Strg + T (oder wählen Sie Datei > Neuer Tab), um eine neue Registerkarte in Ihrem Browser zu öffnen. Navigieren Sie in der neuen Registerkarte zu unserer Website: easywebshop.de.

Nachdem Sie im Backend etwas geändert haben, navigieren Sie zu der Registerkarte Ihrer Website und drücken Sie Seite neu laden, Seite neu laden oder F5, um die letzte Aktualisierung zu sehen.
Häufig gestellte Fragen zum Layout
Nächste Seite: Designer
- Einführung
- Produkt Management
- Shop-Konfiguration
- Konto- und Shop-Einstellungen
- Zahlungsarten und Zahlungsdienstleister
- Rechnungen & Geschäftsbedingungen
- Versandkosten festlegen
- Rabatte und Zuschläge
- Domainnamen registrieren und übertragen
- Mehrsprachiger Shop
- Verbindung mit anderen Plattformen
- Benutzerdefinierte Webadressen
- Mehrere Webshops verwalten (Multishop)
- Automatische E-Mails an Kunden
- Design eines schönen Layouts
- Bestellungsverwaltung
- Marketing
- Module
- Backups und das Exportieren von Daten
- E-Mail und Webmail
- Administratorkonten
- Hochwertige Fotos
- Zwei-Faktor-Authentifizierung
- Etiketten
- META-Tags – Website-Überprüfung
- Live-Chat
- Slideshow
- Besucheranalyse - Google Analytics
- Filter
- Verkaufsstelle (POS)
- Formularfelder
- Digitale oder virtuelle Produkte
- Reservierungssystem (Symcalia)
- Gästebuch
- Kontakt mit dem Helpdesk aufnehmen